
The best hosting for MERN stack applications is found on cloud server platforms based on virtualization. Using MongoDB with JavaScript tools like Express.js, React, and Node.js is known as MERN stack development. These are best practices for coding modern websites and mobile applications.
By communicating with MongoDB via APIs, coders can build React apps that outperform LAMP stack solutions which rely on MySQL queries and PHP code to operate. Here, we identify the best hosting providers for MERN stack requirements.
1. DigitalOcean + Cloudways
With Cloudways, MERN stack developers can use React with any programming language to support MongoDB. System administrators are required to use command-line tools to install npm. The VM hosting options on DigitalOcean hardware are the cheapest overall for MERN stack requirements. The platform includes a suite of valuable tools for backups and security.
Cloudways.com
- Managed cloud hosting with 24/7/365 monitoring
- Choose from 5 popular cloud providers
- Auto-healing cloud servers with FREE backups
- 3-day free trial with no credit card required
- Host unlimited apps with no contract lock-in
- Get started on Cloudways now.
CLOUD
RATING
★★★★★
Our Review
If you can’t beat the cloud provider behemoths, offer their infrastructure as a service. Cloudways gives customers their choice of cloud platform: AWS, Google, Linode, Digital Ocean, or Vultr. Go to full review »
| Setup Time | Disk Space | CPU | RAM |
|---|---|---|---|
| 8 minutes | 20 GB SSD – 4 TB SSD | 1 – 96 cores | 1 GB – 384 GB |
Install MongoDB with Express.js and Node.js by using sudo commands on Ubuntu with Apache as the base server configuration. Cloudways makes it easy to change over to NGINX if your apps require it. Use npm and React with JavaScript programming skills and integrate with other scripts or microservices. The free Cloudflare CDN integration provides faster download speeds.
2. AWS + Cloudways
If you prefer to host on AWS cloud hardware rather than DigitalOcean, Cloudways hosting plans offer a range of base configurations with managed platform services. The AWS plans start with 2 vCPU plus 2GB RAM VMs and scale up to 4 vCPU plus 16GB RAM. For MERN stack hosting, these plans support high levels of API processing with access to 20 GB of storage.
Cloudways.com
- Managed cloud hosting with 24/7/365 monitoring
- Choose from 5 popular cloud providers
- Auto-healing cloud servers with FREE backups
- 3-day free trial with no credit card required
- Host unlimited apps with no contract lock-in
- Get started on Cloudways now.
CLOUD
RATING
★★★★★
Our Review
If you can’t beat the cloud provider behemoths, offer their infrastructure as a service. Cloudways gives customers their choice of cloud platform: AWS, Google, Linode, Digital Ocean, or Vultr. Go to full review »
| Setup Time | Disk Space | CPU | RAM |
|---|---|---|---|
| 8 minutes | 20 GB SSD – 4 TB SSD | 1 – 96 cores | 1 GB – 384 GB |
The AWS plans at Cloudways include managed servers with support for unlimited domain names. Developers have root access to the web server configuration and can install the MERN stack components using command-line tools. The service maxes out at 2TB of monthly bandwidth. This solution is ideal for building microservice apps with React and custom APIs.
3. Linode + Cloudways
Linode (integrating with Akamai) is another hardware option that sits in the midrange between public cloud and budget host costs. Cloudways offers the same managed cloud control panel across all of its hardware partners. Linode pricing starts at around $14 per month for 1 vCPU + 1GB of RAM on managed cloud servers. This is the same price as DigitalOcean VMs on the platform.
Cloudways.com
- Managed cloud hosting with 24/7/365 monitoring
- Choose from 5 popular cloud providers
- Auto-healing cloud servers with FREE backups
- 3-day free trial with no credit card required
- Host unlimited apps with no contract lock-in
- Get started on Cloudways now.
CLOUD
RATING
★★★★★
Our Review
If you can’t beat the cloud provider behemoths, offer their infrastructure as a service. Cloudways gives customers their choice of cloud platform: AWS, Google, Linode, Digital Ocean, or Vultr. Go to full review »
| Setup Time | Disk Space | CPU | RAM |
|---|---|---|---|
| 8 minutes | 20 GB SSD – 4 TB SSD | 1 – 96 cores | 1 GB – 384 GB |
With Linode hosting through Cloudways, MERN stack developers get the same managed cloud control panel for domain settings and server configurations with easy-to-install, full-stack options. Linode is owned by Akamai, so the primary advantage of using its hardware and datacenter locations is low-cost, high-performance web hosting for React apps that is easier to use.
4. Google Cloud Platform + Hostinger
Hostinger offers a managed VPS platform and cloud servers which can be fully customized by systems administrators for the requirements of MERN stack development. Cloud servers scale up to 6 vCPUs and support a maximum of 300 websites. Scripts run on fast NVMe SSD storage which significantly improves the page speed performance of React applications.
Hostinger.com
- User-friendly hosting powered by Google Cloud
- Isolated resources and integrated CloudFlare
- Built on CloudLinux with LVE containers
- Automated, daily backups and integrated caching
- Instant setup with intuitive custom control panel
- Get started on Hostinger now.
CLOUD
RATING
★★★★★
Our Review
Hostinger offers something for everyone. From two cloud hosting plans that leverage the company’s global datacenter presence to a premium service powered by Google Cloud Platform, you’re sure to find what you need. Go to full review »
| Setup Time | Disk Space | CPU | RAM |
|---|---|---|---|
| 6 minutes | 50 GB NVMe – 400 GB NVMe | 2 – 6 cores | 3 – 12 GB |
Google Cloud Platform powers Hostinger’s cloud servers, and users can choose from datacenters across the US, Asia, Europe, and Latin America. Hostinger VPS plans scale up to 8 dedicated vCPU cores. And Hostinger’s KVM 8 VPS plan is one of the best deals available.
5. Heroku
Heroku has been owned by Salesforce since 2010, making the platform an easy choice for building React apps with Salesforce Lightning tools. Although Heroku is most famous for PostgreSQL development, the cloud server platform includes nearly 8,000 different build packs for one-click web server installation. It is a top choice for professional React app hosting.

Heroku supports the most professional programming languages with various other solutions for metrics, security, DevOps, and version control. Heroku is designed for the requirements of enterprise software development. Consider using Heroku for MERN stack hosting if you are working with major brands or need to integrate with a Salesforce CRM.
6. Netlify
Netlify is a hosting company that has led the adoption of JAMstack solutions with Static Site Generators (SSGs). JAMstack refers to JavaScript, APIs, and Markup language, which can be used in React development to build the most advanced features required for modern websites and mobile apps. Netlify can support any MERN stack programming requirements.

If you are working with JavaScript development professionally, Netlify has options for Next, Nuxt, Vue, Gatsby, and React. You can build your own APIs with Node.js support or add third-party services. Netlify offers a unique cloud-native development platform for teams that supports the requirements of the MERN stack with unified data management and a visual editor.
7. Vercel
Vercel is another best-in-class solution for professional JavaScript development with React. The company is managed by the original development team behind the Next.js framework. You can support MERN, MEAN, and MEVN stack requirements for advanced projects with version control across Agile teams that work with GitHub, GitLab, Azure DevOps Pipelines, and Bitbucket.

Vercel is trusted by many of the world’s top brands for React application hosting. The company maintains its infrastructure on a serverless framework that deploys through a global edge network. The serverless platform scales elastically to reliably support enterprise traffic levels. Vercel is committed to delivering 100% uptime with real-time metrics for observing web and mobile apps.
What Is a MERN Stack?
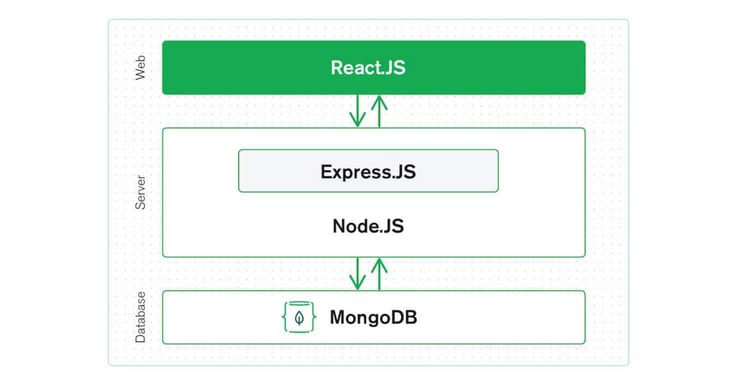
The MERN stack consists of MongoDB, Express.js, React, and Node.js. This combination enables advanced website and mobile application development with JavaScript. Most shared and managed cloud hosting provides access to LAMP servers. Developers can install MongoDB, Express.js, React, and Node.js together using VM or VPS hosting plans.
A MERN stack is OS-agnostic and can be run on Apache, NGINX, or other server software. Developers can choose the OS and server framework that best suits their project requirements. Those may include managing domain names, IP addresses, email accounts, databases, programming languages, and other web server extension settings. It is best to install the MERN stack components on a VM or VPS plan using command line tools or other control panel software.
Components of the MERN Stack:
- MongoDB: A NoSQL database that uses JSON APIs to query indexed information.
- Express.js: A backend framework for creating RESTful APIs that work with Node.js.
- React: A set of JavaScript components that create the framework for web and mobile apps.
- Node.js: A web server extension that allows for server-side scripting with JavaScript.
MongoDB is also widely adopted outside the MERN, MEVN, or MEAN stack development community. These combinations differ based on the specific use of React, Vue, or Angular for web application development. React Native delivers code for Apple and Android devices, as well as progressive web apps (PWAs) and desktop applications. Not all projects use MongoDB with React, but there is a large community of MERN stack developers with many educational resources.
Which Is the Best Hosting Service for MERN Stack?
The optimal choice for MERN stack hosting projects largely depends on the programming requirements of the teams that create web or mobile applications using React. npm includes more than 5 million JavaScript packages that can link together to build complex functionality for apps. React has Ionic, Next.js, Gatsby, and other options for deployment of web and mobile applications that can combine with open-source JavaScript project tools or TypeScript programming.
The Node.js components require specific port configuration on a web server. Static JavaScript frameworks such as jQuery and AJAX are useful for building menus and GUIs for websites, but Node.js initially emerged as a solution for building event-driven apps with real-time updates.

Fewer web server processing requirements exist for MERN stack projects compared to PHP applications that rely on SQL queries. The MERN stack emphasizes using APIs in web and mobile development. You need to install and configure the Express.js elements for that.
The MERN stack can be installed with Webuzo using a browser-based control panel solution on VPS plans. This is an optional add-on to some VPS hosting services and is the easiest way to install all of the components of a MERN stack server, including MongoDB in different versions.
Otherwise, you can use Helm charts with containers and Git for version control across teams to install the MERN stack. VPS plans, multi-cluster servers, and elastic web server platforms are best for MERN stack hosting. High-traffic web and mobile apps can use Kubernetes for scalability if you exceed VPS and VM resources. Web hosting for MERN stack on VM plans is best for web development. VM platforms also provide the most flexibility for custom programming teams.
How Do I Host My MERN Stack Project?
If you are not using a GUI solution like Webuzo to install the MERN stack components on your VPS or VM server, you can implement a solution such as Bitnami’s MEAN stack with GitHub version control for React. You need an experienced systems administrator to build and maintain the MERN stack web server components on your virtual machines or VPS plans. For example:

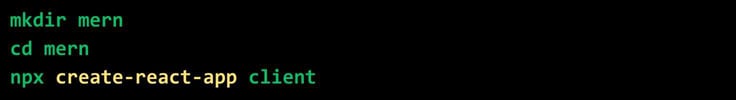
If you create an SSH connection with your server and run these commands, you can begin to install the MERN stack components. This will create the directory “mern” and a React app.
Then create a folder for the server:

Install npm in the server instance and you can use it to add all of the other MERN stack elements you need for any cloud function via JavaScript and JSON APIs:

Finish the initial setup with the commands:

You will now have MongoDB, Express, and Node.js installed on the server with their default components. This is just the start of your development project. It will take more systems administration to configure MongoDB and Express.js for your code requirements.
It makes sense to procure a dedicated hosting service if you plan to hire MERN stack developer teams for complex web applications. For Ionic web development and mobile apps, build on the app platform the company provides, which includes cloud hosting and free themes for React.
It is best if you can follow the guides published by MongoDB and React if you want to learn advanced system administration for MERN stack hosting on VM and VPS plans. Express.js knowledge is also critical to building a Node.js application. Building a React application requires JavaScript programming language expertise, as well as systems administration for Node.js hosting. MongoDB Atlas also provides a free tier cluster server that you can use.
If you connect your team through Git using tools like GitHub, or GitLab for hosting React application code, you can develop on desktop and push changes through a staging environment. This enables high-level web and mobile application development in teams. You can build a web app can on Amazon Web Services (AWS), Google Cloud, or Microsoft Azure to access specialized developer tools. AWS Amplify is the best public cloud platform for React.
Where Can I Host a MERN Stack App for Free?
The JAMstack hosts are best for free MERN stack application hosting. The best free MERN stack hosting companies are Netlify, Vercel, and Render. You can use AWS Amplify on the free tier for a public cloud solution. Cloudways allows you to deploy across your choice of AWS, Google Cloud, Linode, or DigitalOcean datacenters. The managed stack tools at Cloudways are a good way to optimize billing resources to web traffic and API data processing requirements.

When Heroku shut down its free MERN stack hosting, many developers were forced to migrate projects to new web hosts. Hostinger plans with Google Cloud support are excellent for MERN app requirements, although DigitalOcean hardware through Cloudways is another high-powered option. Using subscription-based VM or VPS hosting plans with your own MERN stack installation is another way to get free hosting. But that is typically limited to a 30-day free trial offer only. Netlify and Vercel support many free SSG hosting options.
Level Up React Skills with MERN Stack Hosting
Most hosting providers do not offer pre-installed MongoDB hardware. That means a MERN developer needs to have some basic knowledge of systems administration. You will need to build the tech stack with command line tools or a control panel to install the components for MERN stack web development on a server.
The requirements are more complex using an EC2 instance with AWS S3 or a scalable Kubernetes web hosting service. Using an app engine like Ionic can help to build and publish apps quickly to mobile platforms, but it requires an expensive subscription fee billed monthly. Choose AWS Lambda for serverless API code support.
The best hosting plans for building React apps are VM plans or VPS plans. They allow you to control the environment with Helm charts. VPS plans allow you to use npm to install components with command-line access. Some VPS web hosting services offer Webuzo for management of the web server settings for JavaScript development, although it costs an extra subscription fee.
Your programming team’s requirements should determine which web hosting plan you choose for your MERN stack. If you are a solo developer, test each option to see which is best for you. It is recommended to build your apps on the desktop, push to a staging environment, and test your code before going live.
HostingAdvice.com is a free online resource that offers valuable content and comparison services to users. To keep this resource 100% free, we receive compensation from many of the offers listed on the site. Along with key review factors, this compensation may impact how and where products appear across the site (including, for example, the order in which they appear). HostingAdvice.com does not include the entire universe of available offers. Editorial opinions expressed on the site are strictly our own and are not provided, endorsed, or approved by advertisers.
Our site is committed to publishing independent, accurate content guided by strict editorial guidelines. Before articles and reviews are published on our site, they undergo a thorough review process performed by a team of independent editors and subject-matter experts to ensure the content’s accuracy, timeliness, and impartiality. Our editorial team is separate and independent of our site’s advertisers, and the opinions they express on our site are their own. To read more about our team members and their editorial backgrounds, please visit our site’s About page.