
Believe it or not, in the early years of the internet, websites took between one and five minutes to load1. That’s extremely slow when compared to the average site load speed today.
For perspective, you may have had time to make scrambled eggs, throw a bag of popcorn in the microwave, and even fix yourself a bowl of cereal before a webpage finished loading.
Today, web hosting infrastructure has changed so much that having a slow website is unacceptable. Here are some website load time and speed statistics to show you exactly how far we’ve come.
1. The Average Webpage Takes 2.5 Seconds to Load
The average webpage takes approximately 2.5 seconds to load2. That’s also about how long people are willing to wait to interact with your website. Anything more than that could mean losing visitors to competitors.
Some webpages take longer to load than others, particularly because of the nature of their industry. For example, websites in the healthcare industry, such as hospitals and insurance, have an average page load time of about 5.6 seconds3.
Did you know? Website speed is measured in different ways, such as the time it takes for a single webpage to load versus the time it takes for an entire website to fully render. It takes much longer for a full website to load.
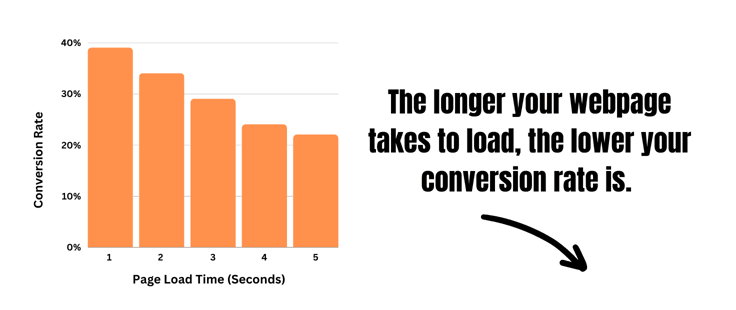
2. A One-Second Page Load Has the Highest Conversion Rate (40%)
Studies have shown that a slow website is a turn-off for most consumers. Websites that load within one second have the highest conversion rate at about 40%4. But for each additional second of loading time, that rate decreases.

The conversion rate drops from 40% to 34% from one to two seconds. Anything longer than that could see the probability of conversion drop to 29% or lower4.
If your site has a low conversion rate, it’s time to examine your website’s speed and performance for ways to improve.
3. Bounce Rate Increases by 32% if Your Page Takes 3 Seconds to Load
A bounce rate refers to the percentage of visitors leaving your website without visiting other pages. A high bounce rate could mean your website does not provide value or is too slow (you’ll find this data in your Google Analytics account).

A high bounce rate is not a good sign to search engines, and your rankings will likely suffer5. Website loading time can significantly impact bounce rate.
According to Google, when the page load time goes from one second to three seconds, the bounce rate increases by 32%.
4. 39% of Online Shoppers Expect a Webpage to Load in 3 Seconds or Less
How fast an eCommerce website loads will determine whether consumers will buy certain products or services. At least 39% of online shoppers expect an eCommerce webpage to load within two to three seconds6. That means you have very minimal time to make a sale. If it takes more time than that to load, they will likely leave the website for a faster competitor.
Pro tip: If your website fails the three-second speed test, consider upgrading your hosting plan or using a content delivery network to boost your site speed. Three seconds could be the difference between making a sale or losing a potential customer.
5. 76% of Online Shoppers Use a Mobile Device
Most consumers use mobile devices for online shopping. One study found that in the first quarter of 2023, about 72% of shoppers used mobile devices, accounting for 61% of total online orders in the United States within that period7.
Online shoppers spent about $210 billion in the last calendar year alone. With most of this spending happening from a mobile device, sellers will miss out on billions in revenue without a fast-loading mobile site. Even worse, roughly 40% of your mobile site visitors will jump ship to your competitor if they have a negative experience with your page8.
6. Desktop Pages Load About 71% Faster Than Mobile Pages
A study by ToolTester analyzed the top 100 web pages worldwide and found that the average page load time on a desktop was 2.5 seconds compared to 8.6 seconds on mobile.

That means web pages loaded around 71% faster on desktop9.
This difference leads to a lower bounce rate on traditional computers versus mobile devices. The desktop bounce rate is 50%, whereas the mobile bounce rate is 51.6%9.
7. The Average Full Website Load Time on a Desktop is 10.3 Seconds
While it takes about 2.5 seconds for a single webpage to load, a full website takes roughly 10.3 seconds10. This is significantly higher than the time it takes for a single page to load simply because of the added weight of your entire site’s content.
It’s no surprise that larger websites take longer to load than smaller ones. In fact, you can expect to wait 486% longer for a hefty site to finish loading than a lighter one11. Examples of heavy sites can include ones with a lot of content or images, such as large WordPress blogs or eCommerce sites.
8. The Average Full Website Load Time on Mobile Devices Is 22 Seconds
If you thought a full website on a desktop took a long time to load, you’ll be shocked by this statistic: The average full website load time on mobile devices is 22 seconds10. Most of these slowdowns can be attributed to heavy content. Compressing your text and images can save you space and improve your mobile site’s speed significantly.

Many folks are starting to use Google PageSpeed Insights and implement Core Web Vitals. Google Pagespeed Insights measures a website’s performance on mobile and desktop, while Core Web Vitals is what Google considers important to a website’s performance and overall user experience. Web hosting companies have also upgraded their infrastructure to comply with modern ranking standards.
9. Google Made Speed a Ranking Factor in 2010
Google made page load speed an official ranking factor in 201012. The search engine ranks websites that are relevant and provide a better use experience higher than sites that don’t. But if your site serves quality content and you’re still not ranking, you may consider looking at solutions for better performance.

A CDN, for example, improves site speed by storing copies of your website files in a server location near the end user. When you visit the webpage, it pulls these files from the nearest server, reducing load time and improving site performance.
10. Page Load Speed Is in the Top 20 Google Ranking Factors
Google looks at around 200 factors when deciding where to rank your website. The page load speed is in the top 20 most important ranking factors, according to a study by Backlinko13. Page load speed remains relevant in almost every Google ranking factor study.
A report from Ahrefs, a software company that provides search engine optimization tools, considers this factor among the seven most important when implementing SEO for your website14. MonsterInsights, which offers a Google Analytics plugin for WordPress, considers it the fourth most critical factor15.
11. A Content Delivery Network Can Increase Your Speed by 72%
A content delivery network, or CDN for short, uses edge servers to load web pages faster. A CDN has servers distributed worldwide, so no matter where your site visitors are, they get better speed and performance.
Benefits of a content delivery network include:
- Faster website speeds due to decreased distance between users and the content
- Better performance via load-balancing software
- Enhanced security through better DDoS resilience
Using a content delivery network, such as Cloudflare, can increase your website’s speed by as much as 72%16. This can lead to a lower bounce rate, higher conversion rate, and better search engine rankings.
12. Google’s Homepage Loads in 1.1 Seconds
It’s not surprising that Google is fast. Its homepage loads in just 1.1 seconds16. The big tech industry, which includes the likes of Google, Microsoft, Amazon, and Facebook, has some of the world’s fastest page load speeds.
A simple Lighthouse Audit of your favorite website can tell you how fast it is, including the speed index, first contentful paint, and total blocking time. Amazon, for example, has a speed index of 1.6 seconds, significantly longer than Google but faster than most websites17.
13. NVMe SSD Storage Improves Website Speed up to 270%
HDDs have been replaced by NVMe SSDs in recent years, allowing websites to get up to 270% faster speeds19. These solid-state drives are faster, more reliable, and more performant than traditional HDD drives.

Choosing a web hosting provider with NVMe SSDs will cost a little more than a traditional plan, but it will help you increase your conversion rate, which is well worth the added cost. Hosting providers that offer this technology include InMotion and A2 Hosting.
14. Optimizing Site Images Can Improve Speed by Up to 10%
Some of the heaviest content on your website can include large images, which are popular on blogs and online stores. Optimizing your image files can reduce your website’s overall weight, increasing speed by up to 10%20.
Optimizing your images for speed involves saving the smallest possible file size while maintaining clarity. For most folks, you want to stick to images smaller than 500 KB.
Thankfully, you don’t need to do this manually to each image on your site. If you use WordPress, explore plugins that do this automatically. For example, Smush, Imagify, and Optimole are excellent choices.
15. Page Weight Is the Number One Factor in Load Time
Page weight is the biggest factor influencing your website’s load times, followed by the use of a CDN and HTML requests21. In total, there are roughly 25 factors that make or break your website’s speed, but some matter more than others.

Other speed-reducing details include the length of your JavaScript files and how much audio and video is included. But that doesn’t mean you have to limit your use of media and run shorter scripts. Instead, stick to image optimization and use a CDN to counter less impactful load time factors.
16. Light Pages Load 487% Faster Than Heavy Pages
We know heavy pages take longer to load than lighter pages, but exactly how much longer does it take? Studies have shown that light pages load 487% faster than heavy pages21. That’s a significant impact when you look at how speed affects your conversion rate.
User-friendly features add weight to a site but improve functionality and user experience. Site owners must decide for themselves where to strike the balance between a simple, lightweight HTML site and a resource-intensive application.
Pro tip: If your site is bogged down by heavy animations or redundant code, perform an audit to see where you can improve. Reducing your site’s size may be as easy as reworking some poorly written code or deleting an animation that’s not helpful to your user.
17. The United States has the 13th Fastest Internet Speeds
Sometimes a webpage’s load time has less to do with its contents and hosting provider, and more to do with the user’s wifi connection. If you’re in the US, you can expect to get the 13th fastest internet speeds in the world22.
Countries with the top broadband internet speeds include:
- Monaco: 261.82 Mbps
- Singapore: 255.83 Mbps
- Hong Kong: 254.7 Mbps
- Romania: 232.17 Mbps
The United States’ broadband speed tops out at 203.81 Mbps, compared to Monaco, which comes in with the fastest speeds at 261.82 Mbps22.
Key Lessons From Website Speed Statistics
The biggest lesson from these website load time statistics is that speed is king. And it is vital in the eyes of search engines whether you want better rankings, a positive user experience, or higher conversion rates.
We’ve also learned that before you blame your website’s design for the slow speed, you should take a s look at your web host. The quality of your web host can affect your website’s loading speed. You should conduct thorough research to find the fastest provider for the best results.
Sources and Further Reading
- https://www.cnn.com/2014/03/11/tech/web/early-world-wide-web/index.html
- https://www.tooltester.com/en/blog/website-loading-time-statistics
- https://www.browserstack.com/guide/how-fast-should-a-website-load
- https://www.portent.com/blog/analytics/research-site-speed-hurting-everyones-revenue.htm
- https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/page-load-time-statistics/
- https://digital.com/1-in-2-visitors-abandon-a-website-that-takes-more-than-6-seconds-to-load
- https://www.statista.com/statistics/201680/retail-site-device-visit-order-share-usa/
- https://www.outerboxdesign.com/web-design-articles/mobile-ecommerce-statistics
- https://www.tooltester.com/en/blog/website-loading-time-statistics
- https://www.tooltester.com/en/blog/website-loading-time-statistics/#The_Google_Benchmarking_Report
- https://www.thinkwithgoogle.com/marketing-strategies/video/average-mobile-page-load-time
- https://www.searchenginejournal.com/ranking-factors/page-speed
- https://backlinko.com/google-ranking-factors
- https://ahrefs.com/blog/google-ranking-factors/
- https://www.monsterinsights.com/google-ranking-factors/
- https://kinsta.com/blog/wordpress-cdn/
- https://pagespeed.web.dev/analysis/https-google-com/gapr71fu8z?form_factor=mobile
- https://pagespeed.web.dev/analysis/https-amazon-com/fqhvoxquvj?form_factor=mobile
- https://www.hostingadvice.com/blog/inmotion-hosting-blazes-the-path-for-nvme-drives-in-hosting/
- https://www.elegantthemes.com/blog/tips-tricks/how-image-compression-affects-your-websites-loading-times
- https://colorlib.com/wp/site-speed-statistics/
- https://worldpopulationreview.com/country-rankings/internet-speeds-by-country







