
A website builder is an online software designed for creating all kinds of websites, typically without the need for previous coding knowledge.
Since you can do pretty much everything by yourself, a website builder represents an all-around package that makes website creation straightforward, streamlined, and highly affordable.
A website builder’s beginner-friendly nature lets you establish an online presence with little effort by creating a site that matches your unique goals. If you’re on a budget and want to start a small business, a website builder may just be the right tool for you.
-
Navigate This Article:
Understanding Website Builders
Ever since the first iterations in the mid-90s, website builders have played a major role in the growth of the good old World Wide Web. They opened the door for all the average Joes to build their sites with relative ease instead of relying on programmers.
Website Builders vs. Traditional Development Methods
Arguably, the main advantage of website builders is that they significantly simplify the ordeal of crafting a good-looking, functional, and professional website. Their use of drag-and-drop interfaces and prebuilt sections makes it possible to get the job done promptly and inexpensively, especially if you have zero web development or coding knowledge.
As a bonus, a fair share of website builders offer built-in hosting and take care of software updates and security. This frees up the user from worrying about the technical aspects of maintaining a website.

That’s not to say that taking the “old school” approach is out of the picture.
While website builders may be prevalent, they don’t exhibit the same level of unique design and scalability as a custom-built website. There is no shortage of sites made from scratch by developers using HTML/CSS, JavaScript, PHP, Python, and other programming languages.
Doing so grants more flexibility in the design and functionality as you aren’t restricted to the features that the web builder supplies. This is particularly beneficial for sites requiring a specific design, more complex functionalities, or advanced features.
How Website Builders Work
Not all website builders operate the same way, meaning creating a website with one isn’t necessarily the same as with the other.
Don’t let this scare you. The good news is that the majority of these tools have made the process straightforward. Their inherent user-friendly nature means they are designed with an understanding that whoever is using them needs a helping hand.
From an interface standpoint, most employ a drag-and-drop system where you arrange prebuilt elements (text boxes, images, buttons, etc.). You can also quickly launch your site with numerous ready-made, industry-specific templates that cater to different purposes, such as blogs, online stores, and portfolios.
Generally speaking, the interface reflects exactly how your website will appear to visitors. To have everything match the intended style, you can change colors, fonts, layouts, and edit images, forms, and other elements.
Many builders offer SEO tools, eCommerce capabilities like a shopping cart and payment processor integrations, built-in libraries of free photos and icons to enhance your website’s visuals, and various other add-ons for better functionality. You can also expect to find website analytics and reports to gain actionable insights into how people interact with your site.
Types of Website Builders
The power of design and functionality without any coding knowledge comes in various forms — most notably three main types. Each has certain advantages and drawbacks that will suit different needs and experience levels.
Drag-and-Drop Website Builders

As the name implies, drag-and-drop website builders use a visual editor where the heart of the user experience is dragging prebuilt content modules (text boxes, images, menus, buttons, etc.) and dropping them on a digital canvas to create a website.
You can rearrange these elements by repositioning or resizing them while the software handles the underlying code so that every piece fits in nicely and functions properly. All of this combined makes website creation accessible for everyone and grants a high level of creative control over the final look and feel.
Popular examples of drag-and-drop website builders include Wix, Squarespace, Weebly, and Elementor.
Template-Based Website Builders

Unlike its drag-and-drop counterpart, a template-based website builder offers a more structured approach to website creation. You choose from a collection of templates designed for various types of websites — blogs, online stores, startup websites, and so on — and then switch the placeholder content with your own.
For those seeking to build a professional-looking site quickly and easily, this is a rather favorable alternative, albeit not the most flexible one. However, you can still tweak design elements like colors and fonts to reflect your brand identity. Many templates come with already integrated features like contact forms, galleries, and social media add-ons.
AI-Powered Website Builders

Representing the new wave of website creation, AI-powered website builders do all the heavy lifting to generate a working website with functional code, from creating layouts and entire pages to suggesting content. Think of them as a potent mix of automation and user-friendly design where every bit is tailored to your specific needs and target audience.
The best thing about involving artificial intelligence in this process is that it makes it super easy to get the result you want in record time. It analyzes your preferences and industry to produce genuinely custom sites, thus streamlining the process to the fullest with its smart content recommendations, industry-specific customization, and automatic design optimization.
Key Features and Functionality of Website Builders
Website builders come with different features and functionalities that go beyond aesthetics, though much of the core offering is the same for every iteration. Here are the main attributes that bring every website to life.
Customization Options for Design and Layout
Very few people on the planet, if any, will launch a site without doing some tinkering first. Being able to fine-tune a color scheme here or move a section there is essential to making the final product your own, which is why website builders offer numerous customization choices.
They usually include hundreds of professionally designed templates you can freely edit, from the tiniest elements like buttons and sliders to the overall structure of the website. In some instances, you may have a library of free images and visual elements like social media icons at your disposal for even more personalization.
Integration of Widgets and Plugins for Added Functionality
If you’re aiming for a simple website, a basic website builder will do the trick. Anything more will necessitate a broad(er) range of capabilities, which is where widgets and plugins step in to save the day.
Widgets are miniature apps you can simply drop into your website’s pages. They come in all sorts of flavors, from simple things like calendars and social media buttons to more complex stuff like chatbots and email signup forms.
On the other hand, plugins add more power through an entirely new set of features. For example, you can turn your website into a full-blown online store, add an SEO tool, social proof, membership program, or Instagram feed — the possibilities are virtually endless.
Mobile Responsiveness and Cross-Platform Compatibility
In 2023, 61.26% of all web traffic came from mobile devices, making a website that displays and works well on your smartphone and tablet imperative.
Website builders generally offer templates with a responsive website design that will deliver a made-for-measure experience for every screen size. The process is automatic, so the website’s layout, content, and functionality adjust seamlessly without you needing to lift a finger.
In the same manner, website builders leverage standardized web development languages and responsive frameworks with fluid layouts to automatically make adjustments based on the operating systems and web browsers. The resulting cross-platform compatibility successfully addresses the issue of ensuring that a website functions flawlessly each time it loads.
eCommerce Capabilities for Online Stores
In case you plan on selling products, you’ll need eCommerce capabilities to manage items, orders, and stocks, set up payment and shipping options, enable reviews and booking, and so on.
Certain website builders include built-in online store functionality with a dedicated store management page, while others make selling possible with plugins.
SEO Tools and Optimization Features
A website builder with SEO functionality instantly creates a mobile-friendly version of your site. It also allows you to edit meta titles and descriptions, title tags, alt text, and URLs. The builder also automatically generates and submits sitemaps to search engines, ensuring all pages are properly indexed.
To help make your website easily discoverable, some builders let you analyze keywords and create reports through integrations with third-party platforms.
Analytics and Performance Tracking Functionalities
SEO-friendly website builders tend to integrate with analytics tools like Google Search Console or Semrush to track website traffic, identify areas for improvement, and monitor SEO performance. You can gain valuable insights into search-related traffic, including impressions, clicks, click-through rates, and more.
Integration with Google Analytics is another popular use, as it focuses on the performance side of things, such as page views, sessions, bounce rates, and conversion tracking. By analyzing user behavior and engagement metrics, you can learn more about your users, how they landed on your site, and how they interact with it.
Pros and Cons of Website Builders
There is no doubt that website builders are amazing for creating sleek websites in a snap, but before you dive in, it’s wise to weigh the pros and cons to make the best choice for your needs.
Pros of Using Website Builders
1. Accessibility for non-technical users: Ease of use is the reason why people use these tools. Envisioned with an average user in mind, their simplicity allows anyone to create a website.
2. Cost-effectiveness and time savings: Compared to the alternative, this is a budget-friendly solution thanks to affordable subscriptions — sometimes even entirely free. They also save considerable time by providing pre-designed templates and streamlining the website creation process.
3. Some flexibility in design and customization: Granted, you may not enjoy the complete design freedom of custom coding, but you do get a good degree of customization to fashion a polished site that reflects your brand’s identity.
Cons of Website Builders
1. Constraints on total control and customization: Because of the structured environment, you’re limited when it comes to templates, functionalities, and modifications. For some, this might not be suitable enough to construct a website that checks all the boxes.
2. Potential for generic or cookie-cutter designs: Similarly, you won’t get the same level of unique design as a custom-built site coded from the ground up by a web developer.
3. Scalability issues for complex or high-traffic websites: Trying to handle load-heavy sites with tons of pages or fancy features isn’t quite the forte of website builders. They also might limit how many visitors your website can handle at once.
Your choice should depend heavily on the kind of website you want to build. A code-free way sounds amazing on paper, but before settling on a website builder as your tool of the trade, weigh its restrictions on control and how big your website can grow. This will help you decide if it’s the right solution for your needs.
Choosing the Right Website Builder
The vast majority of website builders share quite a bit of similarities in how they operate. You have options, but, at the same time, it means you must wade through a sizable list of things to find a website builder sporting everything you seek.
Factors to Consider When Selecting a Website Builder Platform
In no particular order, here is what you should look for when choosing the optimal website builder.
1. Ease of use and user interface: This is a must-have as you should immediately feel comfortable getting to the task at hand. The drag-and-drop functionality and a UI that warrants no learning curve or previous experience are mandatory because you don’t want to waste any time trying to get the hang of it.
2. Pricing plans and affordability: Free plans can be a fantastic starting point, letting you experiment and build a basic website. However, they often come with limitations like the website builder’s branding and ads on your site or the inability to use your domain name.
For long-term growth, paid plans are your best bet. They unlock a treasure trove of features, giving you more control over crucial aspects such as design, functionality, and overall brand identity. Plus, many affordable vendors offer sweet deals (think free domain registration and extra features), potentially making them a great value.
3. Design templates and customization options: A good website builder should offer plenty of templates and let you change pretty much every little thing (colors, images, content, menus, and the like) to get a site aligned with your brand vision.
4. eCommerce and business features: Take a good look at the feature list and see if you can quickly add anything you might need now or down the road. In the eCommerce world, flexibility is important, so make sure your chosen platform can handle product and inventory management, payment processing, guest checkout options, analytics integration, and other features vital to a successful online store.
Don’t forget that you’ll need to market your store, which means there should be a marketing package too, consisting of email marketing, social media integrations, and tools for launching ad campaigns via Google, Facebook, and others.
5. Customer support and community resources: It’s perfectly natural to require teensy-weensy help at some point. When it happens, you want to be absolutely positive that you can reach out to someone who is not only available via multiple channels but also driven and knowledgeable to assist at any time of day or night.
Seek out a vendor with a reputation for resolving issues quickly and efficiently and has an active community you can connect with to ask questions, share tips, and find solutions and ideas from other users.
In any case, no need to rush your decision. Take your time, do the research, consider your needs and budgetary constraints, and then select the option that empowers you to create the website you envisioned.
Comparison of Popular Website Builder Platforms
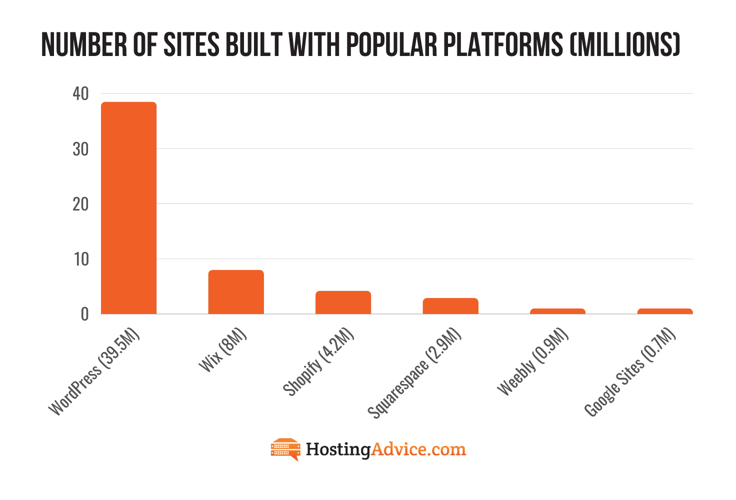
With a swarm of platforms vying for your attention, choosing the right one can feel a bit overwhelming. To make your ordeal more bearable, here are the most popular website builders out there.

WordPress.com: Best for Bloggers
For more than two decades and counting, WordPress has continued to be a haven for bloggers around the globe. The supply of more than 60,000 plugins that make managing and promoting a blog easy, the unparalleled library of themes (with different types of blogging ones), and mountains of free learning resources are just some of the reasons why people routinely opt for WordPress as their writing paper.
Wix ADI: Best for Beginners
Renowned for its intuitive interface and user-friendly drag-and-drop editor, those just venturing into the world of website creation will be hard-pressed to find a better choice than Wix. With its expansive collection of templates, design tools, and lots of freebies, Wix has all the ingredients for a professional-looking website with minimal technical skill.
Shopify: Best for Large eCommerce Websites
As robust a platform can get, Shopify is ideally suited to be the home of large eCommerce websites, thanks to its huge assortment of features to manage products, inventory, payments, shipping — you name it. While it may not be as user-friendly as other names mentioned here, Shopify’s scalability and sheer power more than make up for it.
Squarespace: Best for Small Businesses
Striking a balance between ease of use and powerful features, Squarespace is a great fit for small business owners. Its comprehensive suite of features, including domain registration, eCommerce integrations, and analytics, allows you to craft a sales-oriented website that reflects your brand’s personality, while built-in marketing and SEO tools will come in handy to grow your online presence.
Weebly: Best Free Website Builder
If you’re looking for a cost-effective way to claim your piece of the online world, Weebly stands out with its generous free plan. With drag-and-drop functionality, an easily operated platform, and a fair share of goodies, Weebly is the go-to pick for building basic websites or personal portfolios without breaking the bank.
Google Sites: Best for Collaboration
Free to build with a Google account, Google Sites offers a very basic website-building experience that excels in one particular area: collaborative projects. Its natural integration with other Google Workspace tools like Docs and Sheets allows for effective real-time collaboration and easy content management, making it a breeze to work as a team.
Getting Started With Website Builders
It might seem daunting at first, but website builders are designed to make the process as breezy as possible. Many free plans you can leverage to experiment with before firmly committing.
Steps to Create a Website Using a Website Builder
Provided you’ve set your sights on a platform, here is a quick rundown on how to get your website up and running in no time and with minimal headaches.
1. Choose a Domain Name and Hosting Plan (If Applicable)
Some website builders offer free domain names with paid plans, while others call for a separate purchase. Next, you’ll have to decide on a hosting plan, which will depend on the website builder. If it doesn’t offer any, you’ll need to source it separately from a hosting provider.

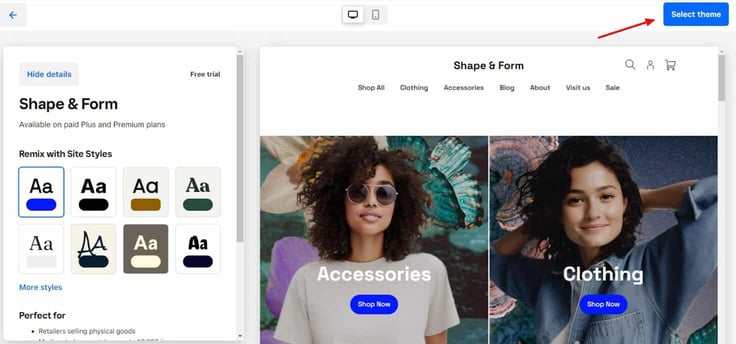
2. Select a Template or Start From Scratch
To get your basic design into place, you can choose a pre-designed template or start from a blank file. The former provides a basic structure and visual style, while the latter means you get to arrange every detail by using insertable elements via a drag-and-drop editor.
If you’re feeling adventurous and your website builder supports it, use AI to do the work for you through a series of prompts. The key is to be descriptive so that the algorithm can produce the best matching template.

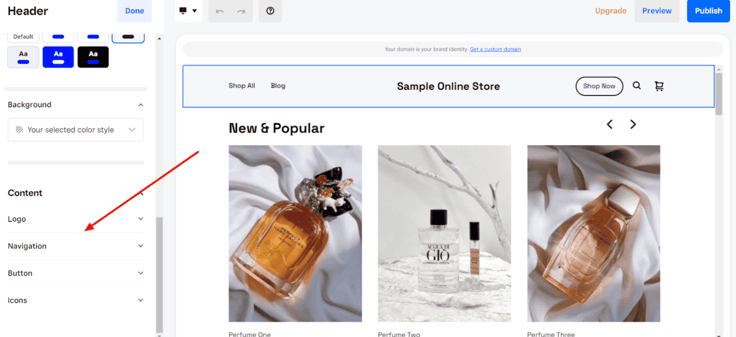
3. Customize Design Elements and Add Content
This is where the real work and fun begin. Once you have a framework in place, it’s time to refine it to your preferences. This includes adding or removing different elements such as text boxes, images, buttons, menus, and galleries, shifting them around, resizing them, and customizing fonts, colors, and layouts.
You can always spice it up with effects for scrolling, transitions, or animations, to name a few. If you know coding, feel free to flex your muscles and modify the existing code or add your own.
This is also the time to add unique content across web pages that will resonate with your target audience. Some examples include copies regarding your business and products/services, relevant photos and videos of your core offering, blog posts about various topics, case studies, FAQs, and so on.

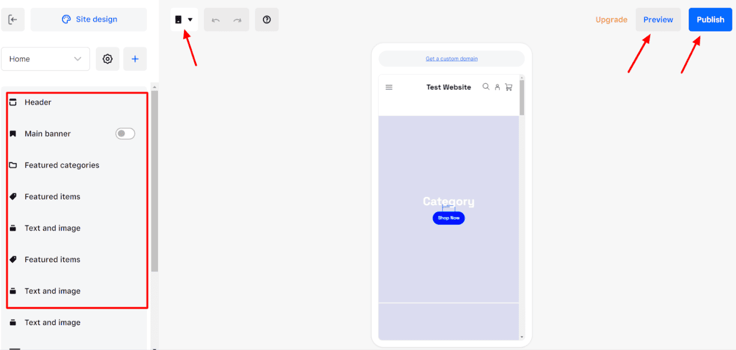
4. Test and Optimize the Website for Performance
Before setting sail for the online seas, test your site thoroughly and make edits where necessary. Be sure to use the preview mode to see how your website looks on different devices. If there are SEO features available, give them a try, as optimizing content can boost your online visibility.
Once you’re satisfied with how your website looks and performs across different devices and platforms, you can hit the big Publish button. It’s usually as simple as that since many website builders offer a straightforward publishing process to make your website live.

Tips for Maximizing the Potential of Website Builder Platforms
The journey doesn’t end yet — there is always room to improve your site by squeezing the juice out of your chosen website builder. Try these best practices to unlock its full potential:
1. Choose a purpose-based template: Factor in industry standards, visual hierarchy, and overall aesthetic, as you want to make sure the template aligns with your website’s purpose and target audience.
2. Pay close attention to usability: Design with visual hierarchy in mind and structure your website’s navigation to allow users to find the information they seek quickly and easily at any point.
3. Be consistent with your branding: Apply your brand colors, typography elements, and logos consistently throughout your website to create a cohesive and recognizable brand identity.
4. Use website analytics: At the very least, you’ll have basic analytics available or the choice to integrate with platforms like Google Analytics, so make sure you use them to track user behavior, understand your audience, and identify areas for improvement.
5. Use all the SEO help at your disposal: Leverage both built-in and third-party tools to maximize your search engine ranking and organic traffic. Every little bit helps!
Keep in mind that this is not a one-and-done project but an ongoing process. Continue to update your website with fresh content, track its performance, and stay on top of new trends and developments.
Customer Support and Resources
Learning new tricks and staying vigilant of how your website is doing will go a long way, and customer support and community resources will greatly aid you in these efforts.
For starters, a website builder should offer multiple ways to get help, such as live chat, email support, phone support, and a knowledge base. This allows you to choose the most convenient method of communication if you encounter any hiccups along the way. Ideally, there should be extended support hours to accommodate users in different time zones.
To a lesser degree, the quality of customer support is also reflected in how well it gathers, organizes, and presents know-how information. A comprehensive knowledge base with well-organized articles, tutorials, webinars, and FAQs can be a valuable resource for self-service troubleshooting and learning.
More to the point, active user forums and communities can be a goldmine of information and support, more so for novice site owners. These are places where they can receive candid feedback, get to know other users’ experiences, both positive and negative, and gain a better understanding of the website builder’s strengths and weaknesses in a practical context.
Advanced Features and Customization Options
What if you want to crank things up a notch and add some extra firepower? In that case, you’ll be glad to know that website builders often offer some pretty cool advanced features and customization possibilities to help you do just that.
Incorporating Third-Party Integrations and Plugins

Numerous website builders have app marketplaces where you can browse and install integrations and plugins. They are often categorized by functionality, making it easier to find what you need, whatever it is.
And I really mean whatever: contact and lead capture forms, email marketing, appointment scheduling, social media feeds, full-on online stores — the list goes on. By incorporating these third-party integrations and plugins, you can notably expand the functionality of your website and amplify it to your specific needs.
Using Advanced Design Tools and Coding Options

If you ever feel restricted by the standard editing tools, certain platforms offer advanced options. For instance, there are customizable templates where you can add dynamic content, insert custom sections, or apply parallax scrolling. Then, you can employ advanced layout features like Flexbox and grid layouts or add a layer of animations.
If you’re comfortable with a little strategic coding, you may also be able to access and edit the underlying HTML, CSS, or JavaScript. Alternatively, you can inject custom code snippets into specific areas of your website to add functionalities that aren’t natively supported. This is where things get a little more technical, but if you want pixel-perfect control over your website’s design and have the skill, these options can be a game changer.
Implementing SEO Strategies for Improved Visibility

To avoid overwhelming yourself, use basic keyword research as a foundation for your broader SEO endeavors. There are integrated tools (or you can connect an external one) to help you identify relevant keywords people are searching for, thus allowing you to optimize your site and content around those keywords.
Additionally, certain builders supply on-page optimization prompts and checklists that suggest things you can do to improve your site’s visibility. These include using header tags and internal links, optimizing for voice search, and having keywords in headings, image alt tags, and throughout the content.
Scaling and Expanding the Website as Your Business Grows

A point can be made that the best website builders on the market are those built to scale with you. They can handle an increasing amount of traffic, have more features in terms of complexity and numbers, and augment their range of operations via third-party integrations and plugins we discussed earlier.
Another facet of scalability is the breadth of pricing plans. This is a neglected aspect of website builders because you get varying features and resource limits (e.g. storage space, bandwidth) once you pony up cash. As your site grows in traffic and complexity, the ability to upgrade to a higher plan with increased capacity to handle the demand will make all the difference.
Build Your Online Presence With a No-Code Website Builder
It’s a rare occasion when a piece of technology empowers almost everyone, from seasoned bloggers to budding entrepreneurs, but that’s precisely what website builders do. With a user-friendly approach, they help create no-fuss websites and democratize online presence in the process.
It’s not all sunshine and rainbows, though, as some are not suitable by default. Hence, choosing a website builder that can grow alongside your ambitions ensures that your online corner stays strong and supports you every step of the way. With many quality platforms, I think we can safely say that there is something for everyone here.
When you think about it, you have nothing to lose by giving website builders a chance. At worst, you’ll spend a few hours and end up with a so-so website that isn’t quite what you had in mind. At best, you’ll get a site that is easy on the eyes, practical, and utterly professional. What more could you ask for?







