TL; DR: Polypane, a standalone browser, helps developers streamline their app and site building workflows with tools for responsive design, accessibility, and performance. Founder Kilian Valkhof created the technology to be prescriptive, rather than just descriptive, providing a guided user experience every step of the way. By leveraging Polypane in their development processes, users see massive productivity gains, including increased efficiency of up to 500%.
Whether they’re building sites or applications, the best web developers keep the user experience firmly in mind. They consider how every element involved will impact the way users interact with the end product.
Through responsive design practices, for example, developers provide optimized viewing across a broad range of devices. Using inclusive design principles, they can address the needs of people living with disabilities. And, by focusing on usability in general, they work to create user experiences that are effective, efficient, and even pleasant.
Simply put, developers spend a lot of time thinking about the end user. And they deserve to have the same done for them. That’s where Polypane comes in. The specialized browser is designed to make developers’ lives easier with built-in tools for building, testing, and debugging sites.

Kilian Valkhof, Founder, told us how he built the feature-rich Polypane browser from the ground up.
“Polypane is prescriptive, not descriptive,” said Kilian Valkhof, Founder of Polypane. “You’ll find dozens of tools on the market that tell you everything you do wrong with your sites. But developers don’t want to spend their afternoons on Stack Overflow. By showing you what’s wrong — and how to fix it — Polypane provides developers a much nicer and more productive experience.”
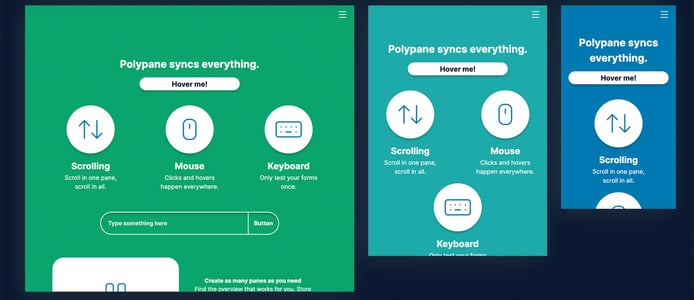
The all-in-one tool provides everything developers need to fix potential problems before they occur. Using Polypane’s viewpoint sizes, users can emulate real devices, from mobile screens to 5K monitors, without resizing the browser. To ensure proper accessibility, the platform includes more than 80 tests and can simulate visual impairments.
And to help with quality control in general, Polypane offers social media previews, tests for broken links, and horizontal overflow detection, among many other extras.
From a Side Project to a Feature-Rich Dev Tool
Kilian officially launched Polypane in 2019 but had fine-tuned the software as a side project for years before.
“Back then, I ran an internet agency doing both frontend development and design, and we had just made the switch from Photoshop to Sketch,” he said. “Today, it’s commonplace, but back then, it was revolutionary — a design tool created for digital design rather than just editing photos.”
Kilian’s favorite feature, artboards, allowed him to view multiple designs side by side, providing a complete overview of a responsive design. But when he returned to the browser to implement those designs, he could only see a single viewport at a time.

At-a-glance comparisons for app and site building: Viewport sizes cover everything from mobile screens to 5K monitors.
“It was super frustrating,” he said. “So I created a prototype of three IFrames side by side to mirror the artboards in Sketch. I started using it myself and found I enjoyed it.”
The best part? A project that would typically take Kilian 20 hours to complete now consumed only eight. With that realization, Kilian said he decided to share the technology with other developers and add new features based on their input. Soon enough, he had a full-fledged browser for frontend development on his hands — and he’s been plugging away at it ever since.
“I happened to do a demo earlier today, and by the end of it, the prospective customer said, ‘You know, Polypane is the Swiss Army knife for developers,’” Kilian told us. “He’s right: Everything you need is in there. And if it’s not right now, it will be later because I have about five years of features planned out. I want to improve anything that’s remotely tedious.”
Create Responsive and Accessible Sites Faster
With Polypane, developers can expect to be five times more productive on their app and site building projects, according to Kilian.
“That sounds like a ridiculous number — and it is — but I have the case studies to prove it,” he said. “A given developer can do five times as much work in the same amount of time, or they can make one website five times better because they now have insights they previously lacked.”
It’s easy to see why — Polypane is downright packed with features like unlimited viewports, scroll syncing, live CSS editing, accessibility audits, and a unified element inspector. And that’s just the tip of the iceberg. The browser also has powerful add-ons for marketers, quality assurance teams, designers, and agencies.
“Ideally, I would get more agencies on board, but Polypane is the type of tool where usage is bottom-up. You need a few developers in the company to be willing to take the time to learn a new tool, see the value, and grow from there. So our target audience is individual developers.”
Developers are also the inspiration behind each new release. As the sole developer on the project, Kilian is refreshingly open to feedback. Users can contact him via multiple communication channels, including email, chat, and even Direct Messages on Twitter.
“As I said, I have years of features planned out, but I rely on the customers to prioritize those. There are all sorts of ways they can give feedback,” he said. “Either I keep a tally of votes for bigger features to inform the next release, or if something’s simple, I usually build it the same day.”
Kilian said he enjoys the freedom of being a solo developer: “I don’t need to coordinate anything,” he said. “ I just need to make it happen.”
Of course, as a solo developer, it’s not easy to juggle the multiple roles required to run a business. But Kilian’s always up for the challenge. For example, Polypane’s accessibility panel features fully automated webpage testing that identifies issues and provides resolutions. When a customer recently asked Kilian to identify failures in Web Content Accessibility Guidelines (WCAG), he jumped right on it.
“He asked, ‘Can you display WCAG failures?’ And then, about a half-hour later, I sent him a screenshot asking, ‘Is this okay?’ So feedback-based development really can go both ways — through votes and individual requests,” Kilian said.
Social Media Previews and Meta Info
In his latest release, Kilian introduced several features designed to check webpage quality while site building. Focus order, for instance, provides a visualization of the order in which people who use a keyboard (or other assistive technology) will navigate through the page. The flow should be logical and intuitive for accessibility purposes.
“The way your website is written can influence how a keyboard user interacts with your site,” he said. “You don’t want to go from the top of the page to the bottom of the page, then to the top again. So I built a tool that analyzes and then visualizes focus order for all sizes. It’s a proxy for the quality of your website structure.”
Polypane also helps users check meta-information on any page, even if they aren’t online. Search engines and social media platforms use metadata to display information about your site in searches. It’s essential to ensure that information is correct when you’re still in the site-building stage.
Polypane also uses meta-information to create social media previews.
“You can generate previews for Twitter, Facebook, LinkedIn, Slack, et cetera, which is super useful because you can see what they look like even if the site isn’t online yet,” Kilian told us. “It’s a much better methodology than pasting it into Facebook, seeing how it looks, and deleting it again. It all comes back to providing a good user experience for the developers.”
HostingAdvice.com is a free online resource that offers valuable content and comparison services to users. To keep this resource 100% free, we receive compensation from many of the offers listed on the site. Along with key review factors, this compensation may impact how and where products appear across the site (including, for example, the order in which they appear). HostingAdvice.com does not include the entire universe of available offers. Editorial opinions expressed on the site are strictly our own and are not provided, endorsed, or approved by advertisers.
Our site is committed to publishing independent, accurate content guided by strict editorial guidelines. Before articles and reviews are published on our site, they undergo a thorough review process performed by a team of independent editors and subject-matter experts to ensure the content’s accuracy, timeliness, and impartiality. Our editorial team is separate and independent of our site’s advertisers, and the opinions they express on our site are their own. To read more about our team members and their editorial backgrounds, please visit our site’s About page.