As the owner of a small wedding planning startup, a friend of mine didn’t have much time or money to learn how to make a website — but she knew she needed one. Despite her lack of programming skills, she went full speed ahead into single-handedly building her online presence.
Starting a business website from scratch was not the daunting task she feared. With the right tools, she got a WordPress site up and running within two weeks with only slightly more effort than it took to set up her social media platforms. After the initial buildout of the site, she continued to expand and update it as her business grew.
As her experience illustrates, anyone can learn how to create a website relatively easily. It’s as simple as purchasing web hosting and a domain name, then fine-tuning your design by using a website builder, WordPress, or bare-bones HTML. We’ll walk you through each step below in our ultimate guide for how to make a website, so feel free to click on one of the links here to skip ahead.
-
Navigate This Article:
Step 1: Choose a Host and a Domain
The first step to creating a personal or business website, no matter which approach you choose, is to select a web hosting service and a domain name. The web host is the company that provides the server and storage space for your site and gives the online world access to your brand. On the other hand, the domain name is the URL (e.g., www.hostingadvice.com) that people use to navigate directly to your site.
Choosing a Web Host or Website Builder
Choosing a web host or website builder is the easy part. The web’s top-rated hosts have pulled out all the stops to expedite and alleviate the initial website creation process — often beginning with:
- A complimentary domain name registration
- Single-click installations for popular CMS and blogging platforms
- Free website builder
- Marketing credits
To get started, we’d recommend signing up for a shared hosting plan with one of the following providers. Any of these providers are suitable to handle the website traffic of small to medium-sized sites on a shared hosting plan.
Before deciding which website building method you want, take note that many hosting providers offer free website builders with their plans. Website builders like Squarespace and Wix offer hosting plans too, so be sure to review all of your options before you choose.
Your provider will set up your web server immediately and most will give you a free domain name of your choice. Once you’re signed up, you’ll be building your website in no time:
Hostinger.com
- Unlimited everything, from storage to databases
- FREE site builder & WP performance upgrades
- FREE daily or weekly backups
- Custom control panel and auto-installation scripts
- SSH access & unlimited FREE SSL certificates
- Get started on Hostinger now.
CHEAP
RATING
★★★★★
Our Review
As the shared hosting market becomes increasingly saturated, unlimited storage, bandwidth, and email accounts have become surprisingly average. Hostinger, however, extends the routine, expected metrics to greater lengths — the number of websites, databases, FTP users, subdomains, and parked domains are all unrestricted for most customers. Go to full review »
| Money Back Guarantee | Disk Space | Domain Name | Setup Time |
|---|---|---|---|
| 30 days | 50 GB SSD – 200 GB SSD | FREE (1 year) | 3 minutes |
HostArmada.com
- FREE cPanel integration and Softaculous apps
- Auto daily backups and web application firewall
- Reliable and redundant cloud servers
- FREE SSL encryption and website migration
- 99.99% uptime guarantee
- Get started on HostArmada now.
CHEAP
RATING
★★★★★
Our Review
HostArmada’s cloud network spans four continents, with datacenters in Europe, the US, Asia, and Australia. Its server redundancy and website optimization features allow users to run stable and performant sites for end users across the globe while running a simplified hosting environment. Go to full review »
| Money Back Guarantee | Disk Space | Domain Name | Setup Time |
|---|---|---|---|
| 45 days | 15 GB SSD – 40 GB SSD | FREE (1 year) | 3 minutes |
ScalaHosting.com
- 1-click install for WordPress, Drupal and 400 others
- Unlimited email accounts, databases & bandwidth
- 24/7 tech support for beginners and pros alike
- 12-month or 36-month plan at $2.95 /month
- Anytime unconditional money-back guarantee
- Get started on ScalaHosting now.
CHEAP
RATING
★★★★★
Our Review
It’s tough to argue with a shared hosting service that comes with all-SSD storage and unlimited bandwidth, databases, and email accounts. ScalaHosting provides all the above and several other premium features for a very affordable price. Go to full review »
| Money Back Guarantee | Disk Space | Domain Name | Setup Time |
|---|---|---|---|
| 30 days | 10 GB SSD – 50 GB SSD | FREE (1 year) | 6 minutes |
Choosing a Domain Name
Registering a custom domain name is essential to helping people find and remember your site. If you selected a web hosting company that offers a free domain name for the first year of service, you’re halfway there.
Consider these tips for choosing a domain name:
- Make it short and memorable: Shorter domain names are easier to remember. The title should be something that sticks in people’s minds. Long domain names only work if they’re unique and catchy.
- Use relevant keywords: Your domain name is another opportunity to incorporate keywords that contribute to your overall search engine optimization (SEO) strategy. Keywords that are relevant to your business niche will make your domain name stick out in people’s memory and boost your search engine rankings.
- Do your research: Check to see if other companies or individuals are using a domain name that is too closely related to avoid any conflicts or confusion. You want yours to differentiate your brand across your website and social media platforms.
- Choose the appropriate domain name extension: As you know from browsing the web, domain names can end in .com, .org, or .biz. Pick the one that best fits your website’s purpose. We recommend sticking with .com. It’s the most common top-level domain (TLD), and the majority of your potential site visitors will assume your website ends in .com.
Once you’ve purchased your web hosting plan and secured a custom domain, you’re ready to build and launch your website.
Step 2: Choose a Site-Building Method
A website can be built in one of three ways. If you’re a beginner, the easiest way to build and launch a site is to use a website builder provided by your web host. If you’re somewhat web-savvy, you can use WordPress or a content management system (CMS) such as Drupal or Joomla.
If you’re a web developer, you can start from scratch and use basic HTML to build the site from the ground up. Each approach has its merits and challenges:
Option 1: Use a Site Builder (Beginner Level)
Using a website builder — an application that takes you through the steps of making a website without code — can be liberating and empowering. The provider does all of the coding on the backend, and it’s not much more challenging than using a word processor.
Different website builders, such as Wix ADI, Squarespace, and Weebly (now a product of Square Online), allow non-programmers to design webpages visually, without coding know-how.

A template-based website builder typically offers fewer customization options than if you were to build the website from scratch using HTML. But, for the limited skills required, a website builder provides flexibility and a good user experience for newbies.
You can expect a small learning curve when you begin your website building journey with tools such as Wix or Squarespace. However, once you spend some time working on them, you’ll find that they’re relatively painless.
Before you begin, check out our complete guide for learning how to build a website with Wix and Squarespace. These guides will set you up with the basics for a smooth experience as you build your site’s first web page.
Option 2: Install WordPress (Intermediate Level)
Many business owners and employees have little to no coding skills. At the same time, it can be limiting to have to rely on a web designer or web developer to create and maintain your site. WordPress is a catch-all solution for businesses that want a basic website with minimal investment of time and money — plus, you can install WordPress in minutes.
More than one-third of all websites on the internet exist on the WordPress platform, and even big companies, such as CNN and eBay, use it. There are free and paid versions of the software, and there’s plenty of user support available online.

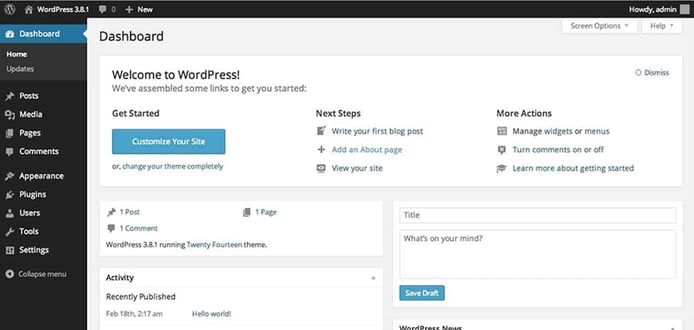
I love the WordPress dashboard for its sleek, clean design. Take advantage of premium theme selection and the ever-growing library of WordPress plugin options. Some of our favorite plugins to recommend include WPForms for contact forms, W3 Total Cache for optimizing page load speed, and anything published by Yoast SEO and Google Analytics integration.
With many themes and layouts to choose from and options to advance to more complex designs and features, WordPress is a versatile choice for all kinds of businesses. In fact, it’s the platform that powers HostingAdvice.com itself.
Option 3: Create a Website From Scratch with HTML (Advanced Level)
Web design skills are highly valuable in the job market, and maybe you’ve thought it’s something you want to pick up. Building a website from scratch will give you the tools to create and customize a site exactly as you see fit.
There’s a higher learning curve but a greater reward, as knowing HTML will allow you to fine-tune your website design and carry those skills forward to expand and update the site with ease.
Website building isn’t just for computer science professionals. If you’re a programming novice and determined to learn, you can pick up coding skills specifically for your project — or for an entire career pivot.
Resources abound: The Wiley series is a good starting place, and websites such as:
- W3Schools
- Codecademy
- Coursera
Similar websites publish hundreds of coding tutorials and related articles. These resources cover the foundation of how to create sites with beautifully responsive website design and best practices in user experience.
Learning to code a site yourself will give you the ultimate flexibility in making it exactly what you want. Not to mention the fact that being able to code is a very valuable skill.
Step 3: Begin Building a Website
With a web hosting plan, domain name, and site-building strategy under your belt, you are ready to start creating the look of your site and its content.
Option 1: Using a Website Builder to Design Your Site (Beginner)
Building a website with a free website builder is a quick, easy, and straightforward process. You may have already signed up for a hosting account in step one, in which case your web host’s site will have specific step-by-step instructions for you to install and use the free website builder that’s included.

For the sake of this exercise, we’ll walk through the steps to build a website with Wix, frequently crowned as the best website builder. If you haven’t already, click the links below to sign up for a Wix account. Enter your email address and password at the Wix.com signup page to begin.
Note that the email address handle will become part of your free domain (if you don’t have a custom domain), so keep that in mind when signing up.
If you haven’t already, sign up for Wix here >>
Select the category that best describes your website. This helps people find your website and helps Wix cater to the platform’s diverse user base. Your selection will determine what kinds of templates you browse, so consider the best option for the style of site you want to build — whether it be a personal or business website.
Wix now has two options for creating a website. In addition to the traditional Wix Editor, there’s also Wix ADI, an artificial intelligence program that designs custom sites based on questions you answer. We recommend using the Wix Editor, which gives you full control over the customizations available on the platform. However, if you want to try the Wix ADI, by all means, go for it.
2. Choose from a wide variety of website templates, all of which differ depending on the type of website you are creating — whether it be a professional portfolio website or an online store for your business. Filter options by image, search by keyword, or sort through the templates by category.
The wealth of industry and niche-specific themes available in Wix is something I find particularly attractive. You can also opt for a blank website template to start completely from scratch or with a basic layout.

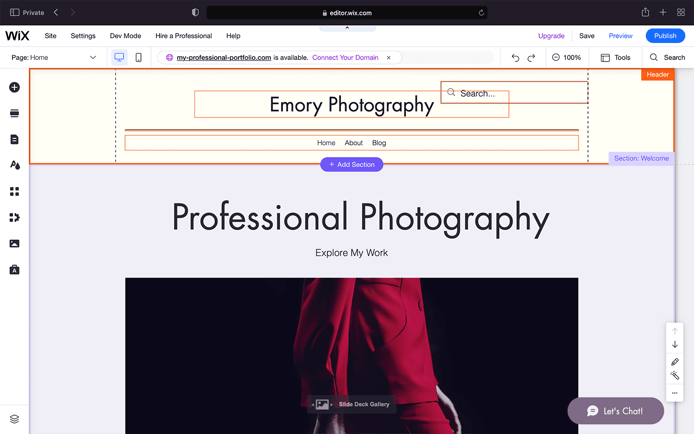
Each template starts with pre-filled text and a background image. Your template is a starting point to making the site your own. One of the first things you should do on your new Wix page is to add your business information.
Fill in your brand-name, slogan, social media, and other pertinent details by simply clicking on the text that needs to be replaced. You can also change the visual aspects of the page, including the background image, and add or swap out images on other pages of your site.
There are lots of ways to add content and customize your site. Click the Add button on the left-hand menu for a swath of options: text, buttons, slideshows, menus, et cetera. Under the Apps button, you’ll find optional features to add functionalities such as comments, live chat, and an online store for eCommerce sites. You can also upload your own multimedia content, such as fonts, images, videos, and music, and start a blog.
Click “Publish” in the right-hand corner to put your site up on the web. Once you complete this process, you’ll understand why Wix is frequently called the best website builder.
Option 2: Using WordPress to Create Your Site (Intermediate)
Using WordPress to create your site is similar to using a website builder in terms of process. Which platform you should use is a matter of preference. It depends on which one feels most intuitive to you and gives you the most flexibility for your site design and maintenance. A big advantage of WordPress is the large community of support, both official and from other WP software users.
Most hosting plans include easy access to WordPress — installing the software with one click, or better yet, having it preinstalled for you. In most cases, you can simply log into your hosting control panel and find the option to install WordPress. If your hosting service doesn’t have this capability, you can find the manual installation instructions here.
These web hosts make installing WordPress especially easy:
Bluehost.com
- Recommended by WordPress.org since 2005
- Automatic WordPress updates and initial install
- FREE WordPress themes in the Bluehost Marketplace
- 24/7 support via live chat, phone, and email
- Get exclusive discounts on WordPress plans
- Get started on Bluehost now.
WORDPRESS
RATING
★★★★★
Our Review
Bluehost’s WordPress hosting packages are aimed at first-time site owners and personal bloggers. These services come at a premium compared to the standard Bluehost web hosting (basic shared hosting) plans, but the WordPress optimization and platform-specific resources are arguably worth the cost. Go to full review »
| Money Back Guarantee | Disk Space | Domain Name | Setup Time |
|---|---|---|---|
| 30 days | 10 GB SSD – 100 GB SSD | FREE (1 year) | 7 minutes |
SiteGround.com
- Officially endorsed by WordPress.org
- FREE migration plugin or automated installation
- Pre-installed Git, 3 caching levels, and FREE CDN
- FREE WP setup wizard, staging, and auto-updates
- Fast, 24/7 support via custom chat system
- Get started on SiteGround now.
WORDPRESS
RATING
★★★★★
Our Review
Want a hassle-free, WordPress-optimized hosting service. SiteGround has thought of everything you need to get your site up and running. Go to full review »
| Money Back Guarantee | Disk Space | Domain Name | Setup Time |
|---|---|---|---|
| 30 days | 10 GB SSD – 40 GB SSD | New or Transfer | 6 minutes |
Hostinger.com
- 1-click WP install, PHP 7+, HTTP/2, and NGINX
- All-in-one security protections from BitNinja
- WordPress optimizations boost performance
- No price markup for WordPress services
- Daily backups and FREE SSL certificate
- Get started on Hostinger now.
WORDPRESS
RATING
★★★★★
Our Review
As much as we love WordPress, one of our biggest pet peeves is when hosting providers exploit the popularity of the world’s most-used content management system by offering so-called WordPress hosting that, in reality, is exactly the same as the host’s shared server plans. Fortunately, Hostinger’s ultra-fast infrastructure and easy access to SSL certificates and backups sets up the company to outperform the vast majority of the violators of our admittedly made-up rule. Go to full review »
| Money Back Guarantee | Disk Space | Domain Name | Setup Time |
|---|---|---|---|
| 30 days | 100 GB SSD – 200 GB NVMe | FREE (1 year) | 4 minutes |
Take some time to get acquainted with the WordPress backend for your account. You’ll find where to manage your content, change the site’s appearance, add site editors, and install plugins. Your WordPress dashboard has everything you’ll need to keep track of your content and create the same level of quality as a professional website.

Under the Appearance tab in the dashboard, you can select from a number of free themes (or opt to pay for a premium theme). Installing a WordPress theme is as simple as selecting “Install” and then “Activate” for the template you want. You can change your theme at any time without altering the other content on your WordPress website.
To add a new page to your site, select “Pages” and then “Add New.” You can make these pages part of your site’s navigation menu under the Menus option in the Appearance tab. To add a blog post (if you want a blog on your site), go to “Posts” and then “Add New.”
By default, WordPress will place your latest posts on your homepage. To select a specific page to serve as your homepage, choose “Settings” from the WordPress dashboard menu and then choose “Reading.” In the Front Page Displays section, opt for “A static page” and then select the page you’ve created as your homepage.
Plugins are extensions — not set up in WordPress by default — that add new features to your site. Many WordPress plugins are free, but you can pay extra for advanced features that a premium plugin has to offer. WordPress plugins can enhance your site’s functionality, help you achieve the goals you have for your site, and give your website visitor a better user experience.

For example, the Google Analytics plugin helps you track your site activity, and the NextGEN Gallery plugin lets you display image galleries. Under “Plugin” in the dashboard, you can search through the options — literally thousands of free plugins. Just click “install,” and you’re good to go.
At this point, you’ll have created a content-filled, visually appealing, and functional site. Publishing in WordPress happens on a page or post level, so you’ll need to click “Publish” for each area of your site.
You can publish as you create individual pages and posts or wait until your WordPress website is completely ready to launch. Once you’ve published a new page on your site, visit the Google Search Console to request indexing. This improves your site’s performance in search engine rankings.
Option 3: Use HTML to Make a Website from Scratch (Advanced)
For those who want a challenge and have a little extra time to dabble in computer science basics, creating a website via HTML is a worthwhile endeavor that develops your understanding of web editing and design. You can set up a basic site in just a few hours, and build upon it as you learn more HTML and CSS skills.
As was the case with the first two website building routes, your first step is to sign up with a hosting provider. We recommend going with a cheap, well-reputed provider with excellent customer support. Our current top contender is listed below:
Hostinger.com
- Unlimited everything, from storage to databases
- FREE site builder & WP performance upgrades
- FREE daily or weekly backups
- Custom control panel and auto-installation scripts
- SSH access & unlimited FREE SSL certificates
- Get started on Hostinger now.
CHEAP
RATING
★★★★★
Our Review
As the shared hosting market becomes increasingly saturated, unlimited storage, bandwidth, and email accounts have become surprisingly average. Hostinger, however, extends the routine, expected metrics to greater lengths — the number of websites, databases, FTP users, subdomains, and parked domains are all unrestricted for most customers. Go to full review »
| Money Back Guarantee | Disk Space | Domain Name | Setup Time |
|---|---|---|---|
| 30 days | 50 GB SSD – 200 GB SSD | FREE (1 year) | 3 minutes |
To write HTML tags, you’ll need a high-quality text editor that caters to the language of the web. Notepad++ is a good option for Microsoft users, while TextMate is ideal for Mac users. Cross-platform text editors include Atom and Sublime Text.
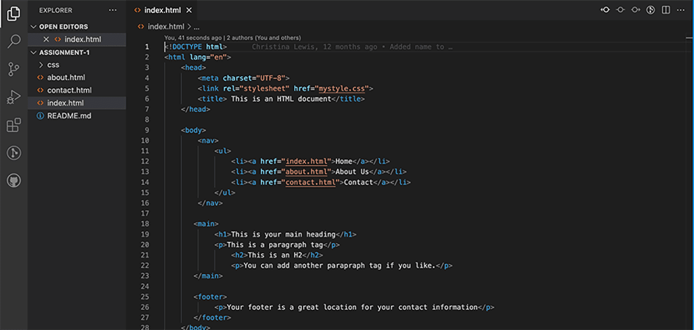
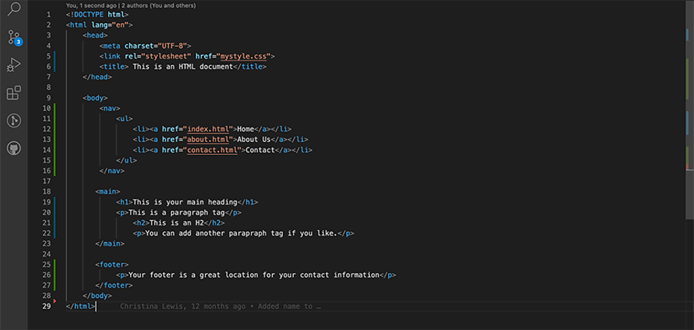
You can build websites strictly using HTML, which translates into text files named with the extension .html. The main page of your site is typically titled index.html. Create this file and save it, then fill it in with the basic framework of your HTML site. It will look something like this:

Tags enclose the entirety of your site content and indicate that this is an HTML document. The tag encompasses your page title, meta tags (which tell the browser details about your page content and display), and references to your external CSS files for styling your page. The actual content of your page goes between the tags.
When building your site, you’ll want to organize your files into folders according to the structure in which you wish your site to appear. For example, you might create a folder for your contact form page that has your contact.html file, any related CSS that adds style to your site, and your images folder.
When adding links throughout your site to your site’s pages, you will reference their folder location in the directory where you store your files.
Write your content within the section of each .html file (i.e., each page) of your site. Here are a few essential tags to know as you build your site:
- The head tag indicates the top of your document and is where your page title and logo appear. This is where you will reference your external style guide (CSS) and link to Google Analytics for search engine optimization purposes.
- The nav tag is used to build your site menu, the main navigation of your site where visitors find top-level site links.
- The main tag denotes the main content of your page. It’s used to group like content within a page. Think of articles you find online that are grouped under individual headings.
- You can use div tags for individual pieces of content on a page such as a blog post, image, video, or contact form. It’s a way to structure the page so these items can be easily distinguished.
- Your footer is at the bottom of the website. Developers use this area to put contact information, terms of service, privacy policy, and social media links.
You’ll also want to add a basic navigation bar for your site. This provides easy access to the main pages of your site. You’ll use the nav tag and the unordered list tag to set this up.
Filled in with these tags, the basic structure of your page should look like this:

And voila! Now your site visitors can easily navigate to your blog, online store, contact form, and back to the homepage again!
You can make your site more visually interesting with formatting, colors, and images using HTML. But incorporating CSS, or cascading style sheets, into your site gives you more control over its appearance.
External styling is stored in a CSS file that is linked in your HTML files’ head tags. The CSS file is typically titled styles.css. Some basic functions of CSS include adding colors, borders, backgrounds, and page layout. This step is more advanced than using basic HTML, but it can greatly enhance the aesthetics of your site.
Once you’re happy with the layout, you can publish your site. It’s perfectly fine if your site is basic to start out. As long as it looks professional, you can feel good about putting it out on the web, and improve it as you develop your HTML and CSS skills.
How Much Will My Website Cost? Can I Make a Website for Free?
Thanks to the array of hosting providers and website building options, your website can cost you less than a fancy cup of coffee each month. The greatest cost associated with building a professional website yourself is the monthly cost of web hosting. With free hosting trials and budget-friendly plans, you can build the website of your dreams with little financial investment.
- Wix offers a 30-day free trial on its drag-and-drop website builder plans.
- Kamatera offers a 30-day free trial on its cloud hosting plans (ideal for developers quickly spinning up a new project).
- 1&1 IONOS shared hosting plans start at $1.00 per month.
- Hostinger shared hosting plans start at $2.49 per month.
- Popular WordPress hosts, such as SiteGround, DreamHost, and WP Engine, tend to offer monthly plans in the $3 to $10 range.
Website costs may increase when your business grows and your website traffic increases. You can expect to pay a bit more for sites with greater than 30,000 monthly visitors. You can also pay more for premium plugins and paid advertising. The bottom line is: You decide how much to invest in your site.
All Done! Now for the Hard Part… Adding Content
As was the case for our event-planning friend, you may not think you can build your website at first — but the truth is it’s now easier than ever for beginners to create functional and visually appealing sites. With the help of online resources and support from the WordPress community, my friend built a site she was proud of — and you can, too.
The most important thing to consider about your site is the content, which will draw people to visit and keep reading. Consider what you want your site to be about, whether it’s your business or a blog on a specific topic. Consider carefully because this will determine your web design direction, too. Once you’ve got some content ideas and a concrete plan, you’re ready to start your website creation adventure.
HostingAdvice.com is a free online resource that offers valuable content and comparison services to users. To keep this resource 100% free, we receive compensation from many of the offers listed on the site. Along with key review factors, this compensation may impact how and where products appear across the site (including, for example, the order in which they appear). HostingAdvice.com does not include the entire universe of available offers. Editorial opinions expressed on the site are strictly our own and are not provided, endorsed, or approved by advertisers.
Our site is committed to publishing independent, accurate content guided by strict editorial guidelines. Before articles and reviews are published on our site, they undergo a thorough review process performed by a team of independent editors and subject-matter experts to ensure the content’s accuracy, timeliness, and impartiality. Our editorial team is separate and independent of our site’s advertisers, and the opinions they express on our site are their own. To read more about our team members and their editorial backgrounds, please visit our site’s About page.